表单设计
一、特点
(一)操作简单,无需写代码,无需设计数据库。
(二)托拉拽即可实现简单模块,主子表模块。
(三)适用于不会写代码的业务人员,轻松上手。
二、使用方法
(一)在模块管理新增模块(输入信息保存)。
(二)选择模块在数据表管理模块新增数据表(输入信息保存),表名系统默认增加前缀efd_。

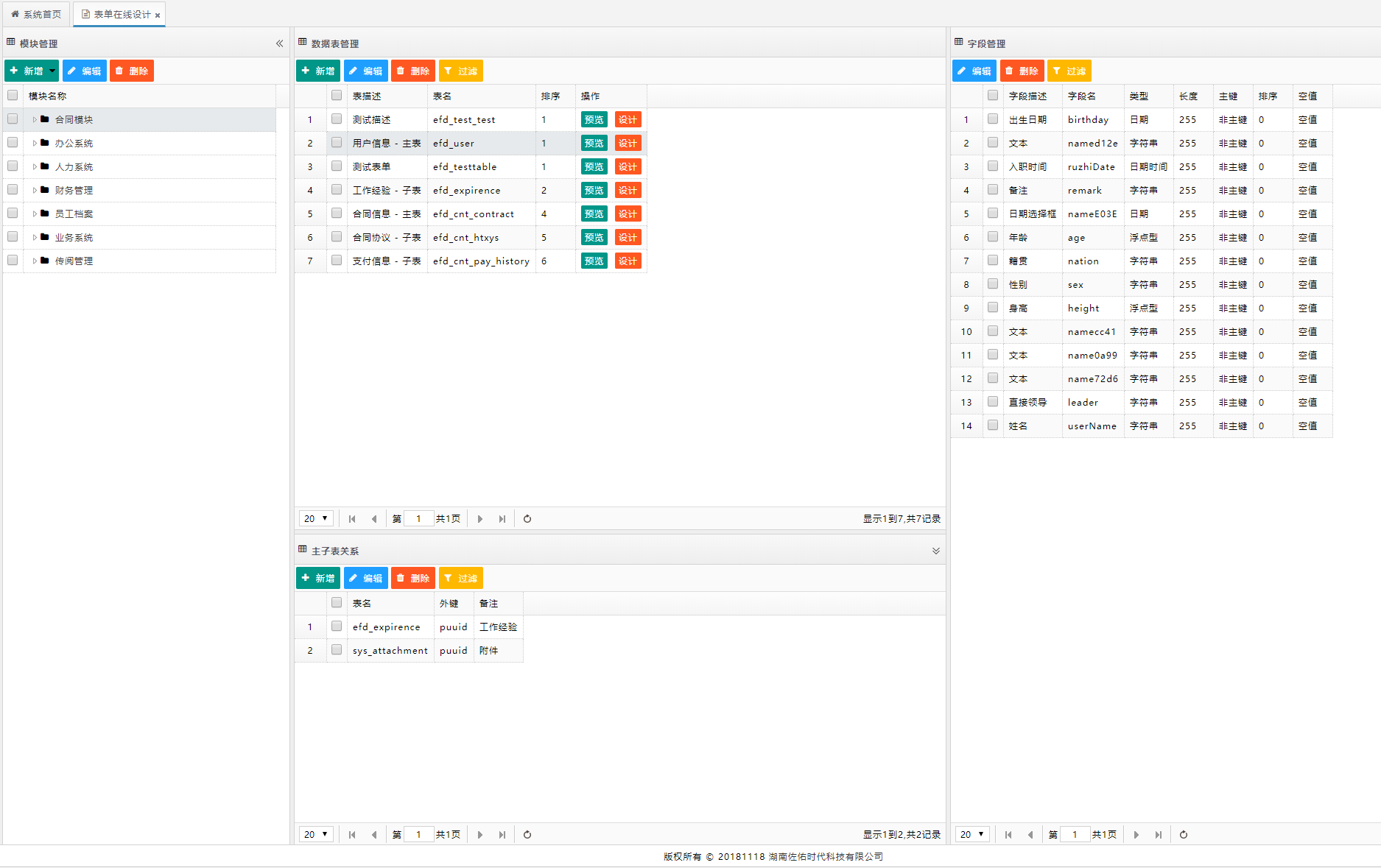
注:左边是模块管理,中间(上)是数据表管理,中间(下)是子表管理,右边是字段管理
(三)新增数据表之后数据展示在数据表管理模块,操作字段里有两个按钮分别是 “预览”跟“设计”,点击设计按钮弹出设计界面。

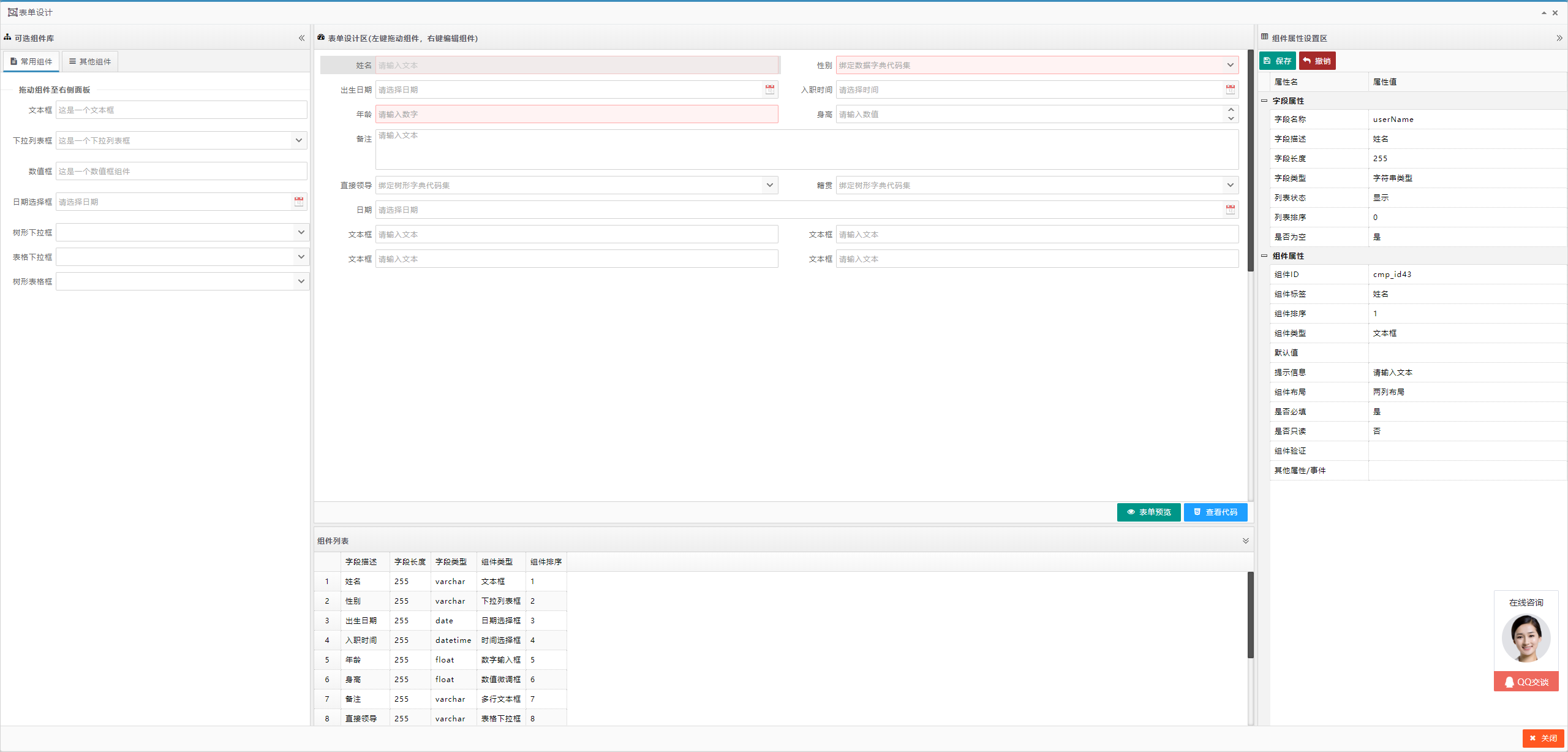
注:左边是组件库,中间(上)表单设计区,中间(下)组件列表,右边组件属性设置去
四)在左边选择组件拖拉到设计区,鼠标右键弹出菜单选择编辑,右边组件属性设置区出现字段属性跟组件属性设置即可,设置完属性点击保存按钮即可,如输入有误点击撤销按钮即可。
字段属性:
| 序号 | 属性 | 属性值 |
|---|---|---|
| 1 | 字段名称 | 字段名称生成会有默认名称,需要及时修改,命名方式:采用下划线命名,格式如:user_name |
| 2 | 字段描述 | 字段描述用于在页面列表方便分辨字段及数据 |
| 3 | 字段类型 | 不可编辑 |
| 4 | 字段长度 | 字段长度根据字段类型来填写,可参考数据库字段长度进行填写 |
| 5 | 列表显示 | 字段是否显示在页面列表 |
| 6 | 列表排序 | 页面列表字段排序 |
| 7 | 是否为空 | 字段是否为null |
组件属性:
| 序号 | 属性 | 属性值 |
|---|---|---|
| 1 | 组件ID | 不可编辑 |
| 2 | 组件标签 | 编辑页面组件标签 |
| 3 | 组件排序 | 编辑页面组件排序 |
| 4 | 组件类型 | 不可编辑 |
| 5 | 默认值 | 输入组件默认值 |
| 6 | 提示信息 | 输入组件提示信息 |
| 7 | 组件布局 | 根据编辑页面选择自己需要的布局方式 |
| 8 | 是否必填 | 选择组件是否必填 |
| 9 | 是否只读 | 选择组件是否只读 |
| 10 | 组件验证 | 选择需要匹配的验证方式 |
| 11 | 其他属性事件 | 可直接写js方法 |
(五)组件属性设置完后,在表单设计区有两个按钮分别是“表单预览”跟“查看代码”按钮,点击表单预览可以查看设计的表单,点击查看代码按钮可以查看表单源代码。
(六)设置主子表关系,先需要在数据表模块建立主表跟子表,选择主表在主子表模块里点击新增按钮弹出数据录入界面,子表类型选择自定义,输入子表名称点击保存即可。
(七)子表类型:附件表是平台统一附件表,子表类型选择附件表点击保存即可。
文档更新时间: 2019-11-20 12:43 作者:佐佑时代
